Web Accessibility: What Makes an Accessible Website?
“Accessibility” was once defined as the construction of our physical public spaces being accessible to all. We design building entrances with ramps, install audio description services, and require flashing lights in our emergency alarm systems. Similarly, digital accommodations are necessary to make our public online platforms usable for everyone.
The Americans with Disabilities Act (ADA) provides civil rights protection to people with disabilities. To maintain ADA compliance, you must have an accessible website. Many websites are required by law to adhere to W3C's Web Content Accessibility Guidelines (WCAG).
Globally, there are over 1 billion people with disabilities with a spending power of over $6 trillion. Website accessibility also creates a better experience for all visitors. In addition to preventing damaging lawsuits, it’s also a no brainer business decision.
There are three major components of web design that work together to create an accessible site.
- Web Content: Your site’s text, images, and multimedia
- User Agents: Software allowing users to access your content (assistive technology, browsers, multimedia players, plugins)
- Authoring Tools: Software that is used to create web content (code editors, content management systems)
For example, your web content needs to include text alternative for decorative images. These need to be processed by user agents like a web browser to be communicated to assistive technologies like screen readers. To write text alternatives, authoring tools like a CMS need to support that feature.
Who Does Accessibility Benefit?
A well-designed accessible website will accommodate people will many different disabilities, including but not limited to:
- Visual Disabilities - blindness, low vision, or color blindness
- Auditory Disabilities - deafness or hard of hearing
- Physical Disabilities - motor impairments or moving difficulties
- Cognitive Disabilities - perceptual difficulties or attention disorders
- Neurological Disabilities - photosensitive epilepsy
- Speech Disabilities - muteness or stutter
In addition to the vast number of people who have a disability, web accessibility benefits even more users. People with temporary disabilities (like broken limbs or missing glasses) will benefit as well. Even further, people with situational disabilities (like being in a low speed/bandwidth area) also have a better experience on an accessible website.
What Features Does an Accessible Website Have?
Alt Text
Your site’s images should include equivalent alternative text, or alt text, in its code. Alt text is the description of an image in the HTML. These descriptions appear in the area that would otherwise contain the image. Alt text allows those using screen reading software to understand your photos.
It also helps people with slow network connections that can’t load images. And it will prove to be beneficial when your image links are broken.
For example, our Brave River logo alt text is:
<img src="/images/braveriverlogo.jpg" alt="Brave River Logo" />

Keyboard Accessibility
All your content should be totally navigable with a keyboard. You can easily test your website for this by trying to access everything without a mouse. Using the tab key, you should be able to access your site's links, images, webforms, videos, and all content that's accessible with a mouse. It should be apparent what element has focus with outlines called focus indicators that visitors use to know where they are on a site.
Keyboard accessibility benefits users with:
- Visual impairments whose screen reading technology depends on keyboard accessibility
- Physical disabilities or motor impairments who can't use a mouse
- Various reading abilities who better understand information this way
- Temporary disabilities like a missing mouse or broken hand
Many users also prefer navigating websites this way as it can be more efficient than moving a mouse.
Captions
Any multimedia content on your site should contain captions.
- Subtitles: words displayed on video that narrates spoken words
- Captions: narrations of both spoken words and non-spoken sounds, like *applause*
There are many programs that provide free captioning transcriptions. Be sure to verify that the captions are correct as these automated systems can make some serious mistakes. You should also ensure that your captions are synced with the visual content.
Media players should have independent systems to play, pause, and adjust volume levels. Content that plays automatically can be problematic for users who can't hear that it's playing. Visual supplements like infographics is helpful as well.
Captions make your website accessible to people with hearing disabilities and those who can't enable audio. Or the many people who won't enable audio as proven by the 85% of Facebook videos being watched without sound.
Alternative Communication Methods
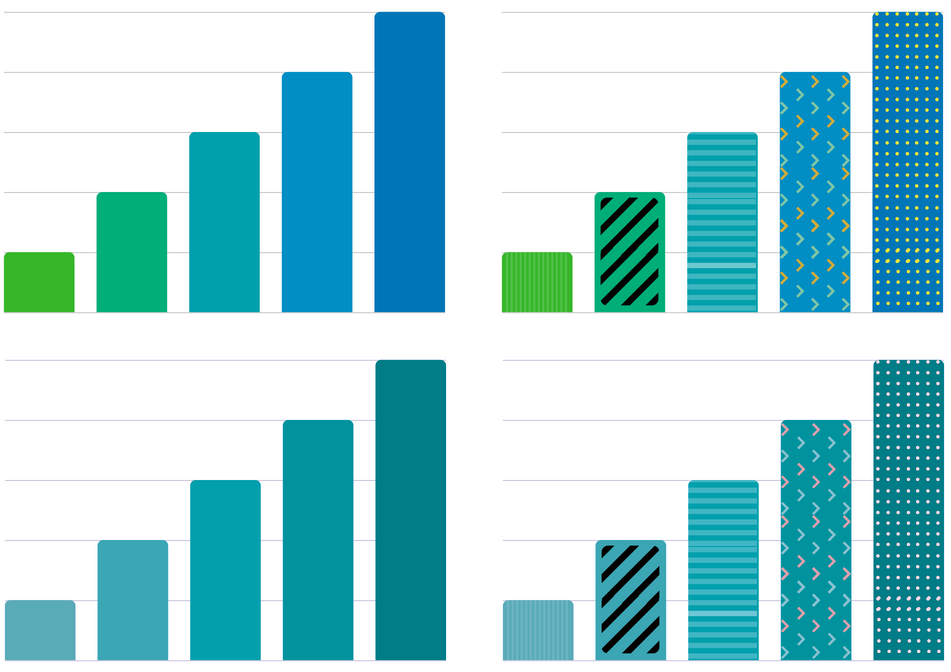
To accommodate people who are color blind, your text and images don't have to be black and white. The most important aspect to consider is that color shouldn’t be your only communication method. Color blind users may have difficulty deciphering your color-coded bar graph, but can better differentiate your information if you include patterns.
See example:

Did you know? Facebook's blue color scheme was purposely selected because Mark Zuckerberg is red-green color blind and sees blue the best.
3 Flashes or Below
Bright flashes or blinks can trigger a user with photosensitive epilepsy - seizures that are caused by light.
- Blinking: any content that's distracting that occurs slower than 3 per second
- Flashing: bright content that occurs faster than 3 per second
An accessible website can contain blinking for short instances or if there's an option to stop it. Flashing is not at all permitted, as users can be triggered before they can turn them off.
Many are especially sensitive to red, so an accessible site will avoid fully saturated reds for any blinking content. Additional accommodations include features that allow users to set custom limits, reduce the contrast, and slow blinking content.
Various Browsing Methods
Pages with multiple steps should have indicators. For example. "Go Back to Step 2: Billing Information. Step 3: Shipping Information. Go Ahead to Step 4: Confirmation." This lets people know where they are, what they've done, and how much left they have to do.
Any functionalities that occur repeatedly such as navigation, links, and footers should appear identically on each page. Allow plenty of time or timing options for people to read and engage with your content. Setting a time limit can encourage visitors to leave.
Many people rely on different browsing methods to interact with your content and understand information. Cognitive, perceptual, or learning disabilities don't necessarily impact a user's intelligence but impacts the way they digest information best. It's important that your digital platforms have clearly structured content, is predictable, and easily navigated.
Voice Recognition
People with speech disabilities often have difficulty with voice recognition software. Any of your web content that is operating with voice commands should have an alternative option. If your contact information only consists of a phone number, offer a text-based chat to comply with accessibility standards.
Advantages of Having an Accessible Website
Designing a website with an accessibility mindset forces the consideration of the digital experience of humans - not screens - resulting in an improved user experience. In addition, web accessibility puts you within reach to people with and without disabilities. We've all benefited from low curbs, closed captioning, and automatic doors.
Having an accessible website emphasizes your organizations sense of corporate responsibility. This sentiment can result in an enhanced brand reputation, improved sales and customer loyalty, and increased ability to attract and retain employees.
Many innovations that were initially intended for people with disabilities end up being used in a much broader sense. Voice recognition, driverless cars, and typewriters were all innovations originally made for the disabled. This is especially true for web accessibility since it generally improves UX. And a website that's easier to use, is a more popular website.
You're likely to be better prepared for the future with an accessible website. When people started using mobile devices to access the web, accessible websites were often more responsive since they didn't rely on a mouse.
Designing an accessible website can seem overwhelming as there are many features and factors to consider, and a service we have provided for many. These features will improve your site's overall experience and satisfaction. In addition to ADA compliance, you'll be strengthening your brand, driving innovation, and broadening your reach.
Our team of web designers and developers have experience in building website with advanced accessibility solutions and ensuring that existing website's are in accordance with legal compliance frameworks covering all applicable laws including ADA & WCAG 2.1 AA.



