What Are Core Web Vitals And Page Experience Signals?
Constant optimization to a website or web application is the secret to a quality user experience. Users expect instant answers, fast video, and immediate content loading of websites. Your site must always be faster and leaner to outrank and outperform the competition.
That’s why Google Search has added a variety of user experience criteria in the past years, like improved page load times and mobile-friendliness, as ranking factors. And just the other day, Google released a new ‘Page Experience’ algorithm signal and new Search Console feature / test that is called Core Web Vitals.
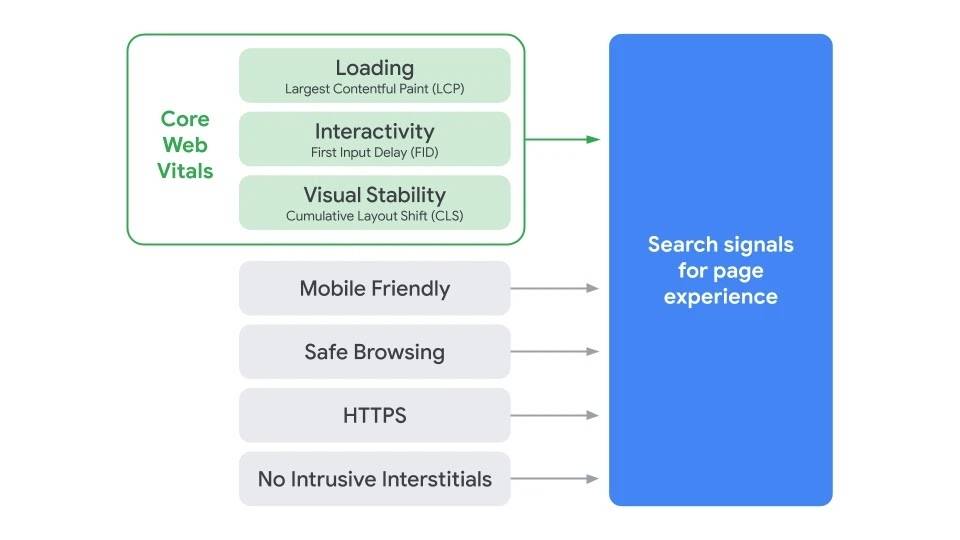
What is Google’s ‘Page Experience’ Signal?
The Page Experience signal will be released in 2021 and consists of the Core Web Vitals as well as these preexisting page experience metrics:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines

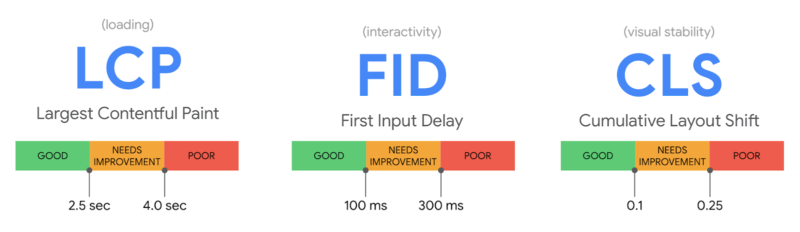
What Are The Three Core Web Vitals Signals?
According to Google, there are a common set of signals — "Core Web Vitals" — that are critical to all web experiences. These core user experience needs include loading performance, interactivity, and visual stability of page content. Combined, these are the foundation of the 2020 Core Web Vitals.
Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.

For each of the above metrics, you want to ensure that you're hitting the recommended target for most of your users. A good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
Tools To Use To Measure Core Web Vitals
To test your websites Core Web Vitals, Google has created numerous tools, API’s and extensions. These tools are not only for your website but perfect for comparing to your competition. Each tool is collecting data from Lighthouse, a Chrome Dev Tool.
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Web Vitals Extension
- Google’s Measure Tool
- Chrome’s Lighthouse
- Custom Reporting (API)
Recommendations For Improving Your Scores
Once you've measured the Core Web Vitals and identified areas for improvement, the next step is to optimize. We could break down each vital and its categories along with how to improve them, but why reinvent the wheel when Google has done it so well?
The following guides offer specific recommendations for how to optimize your pages for each of the Core Web Vitals:
This Is Interesting And All, But I Could Use Help
If you find this interesting and would like to learn more about your websites Core Vitals and other technical SEO / web development tests and standards, let us know. We would love to review your website speed scores and discuss how to improve your site.



